Getting Started
To access the API, you need to create an App. Firstly, navigate to the 'Manage Apps' tab in the Blink admin panel.

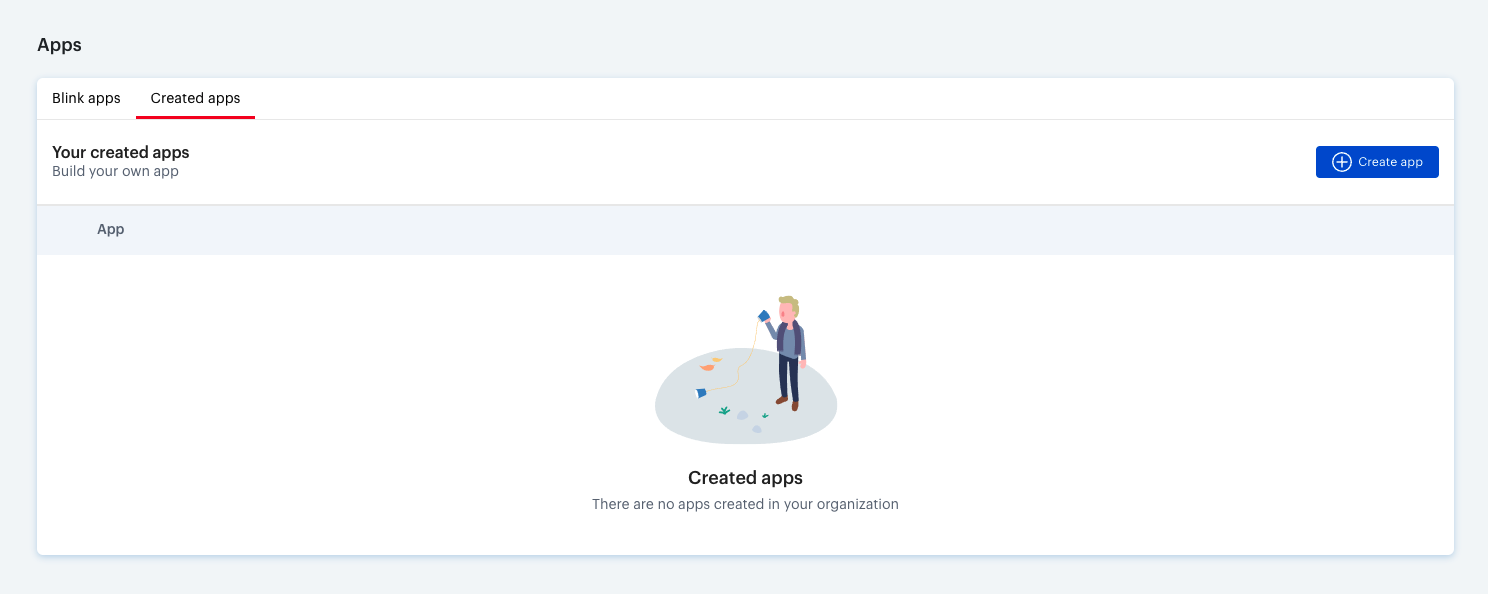
Select the 'Created apps' tab, you will see the page below. Click 'Create app' in the top right.

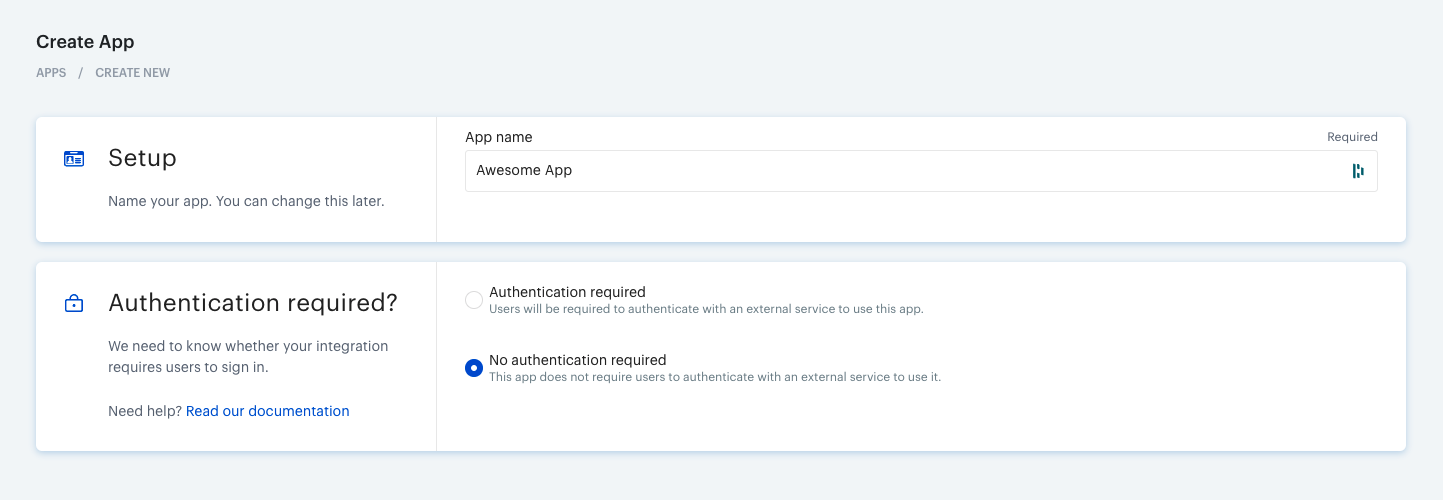
Choose a name for your app (don't worry, you can change it later). Then select whether your app will require the user to authenticate with an external system. This is an advanced feature which you can read more about here.
For now, just select 'No authentication required'.

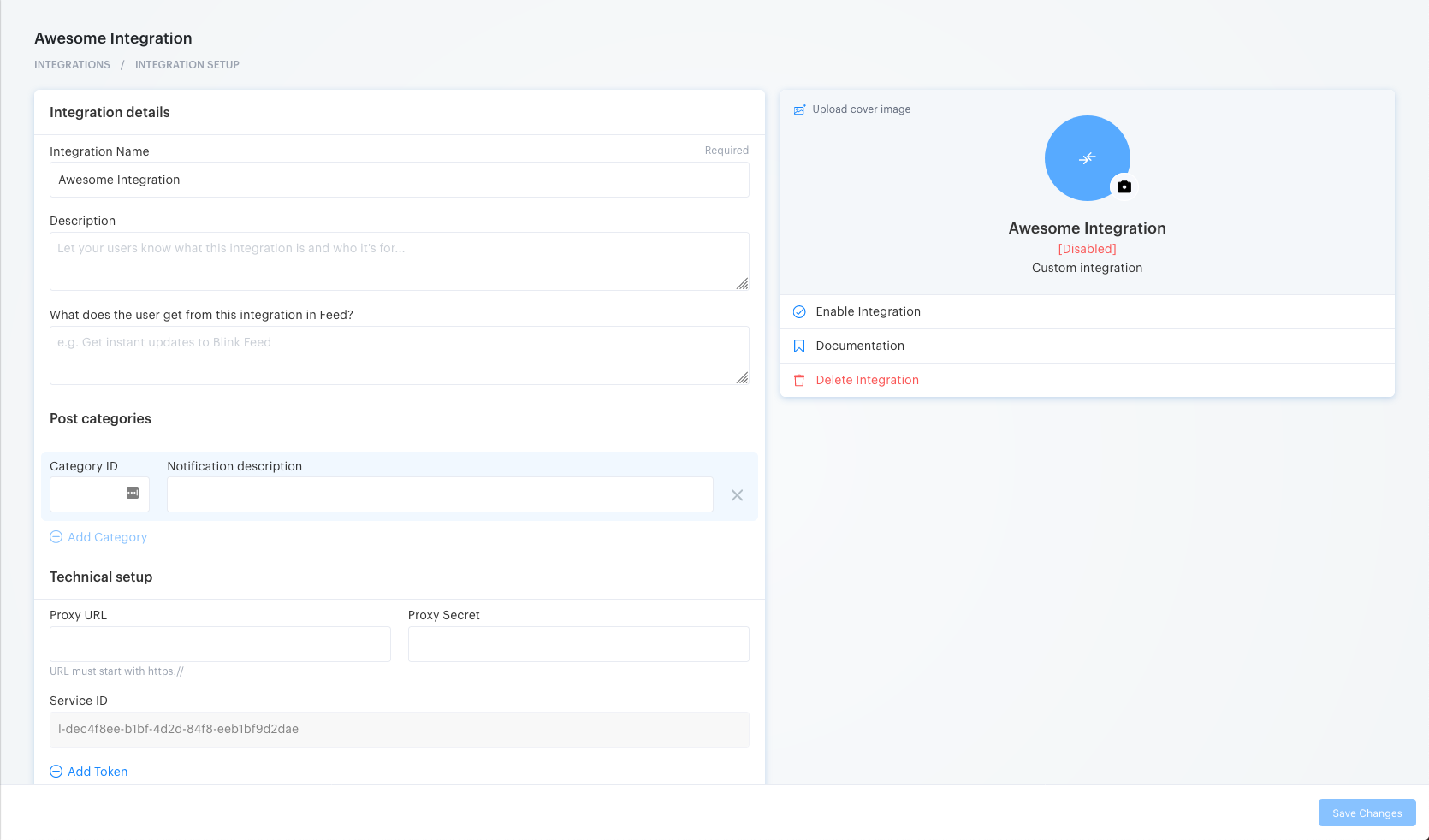
Your app has now been created. You will see the page below.

To send requests to the API you will need to generate an API token. Click 'Add token' at the bottom of the page. Your token will be displayed.

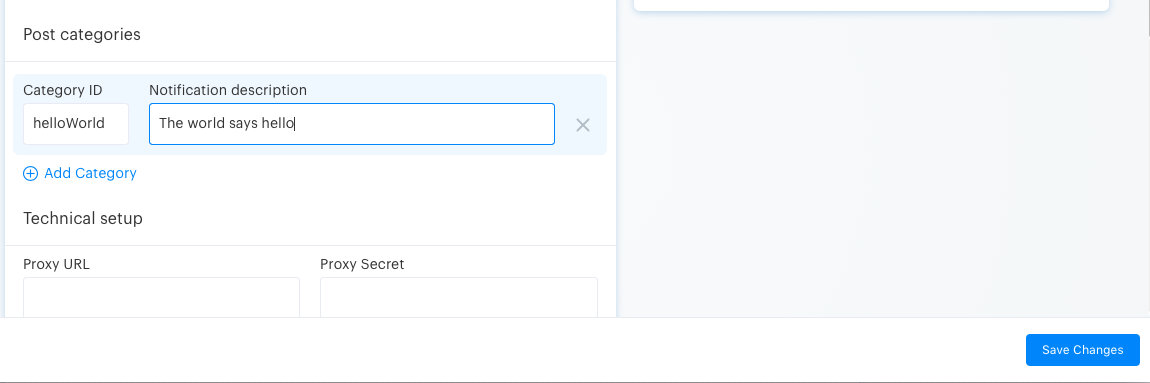
To send feed events you need to create 'Post category'. Let's create a post category with id 'helloWorld' and a description, then click 'Save changes':

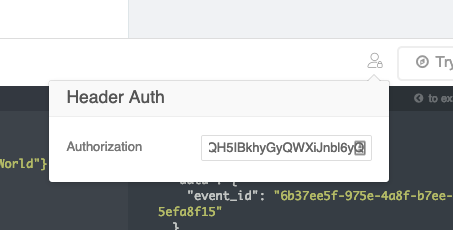
Now head over to the documentation page for the Send Feed Event endpoint. Add your Authorization token in the box in the top right:

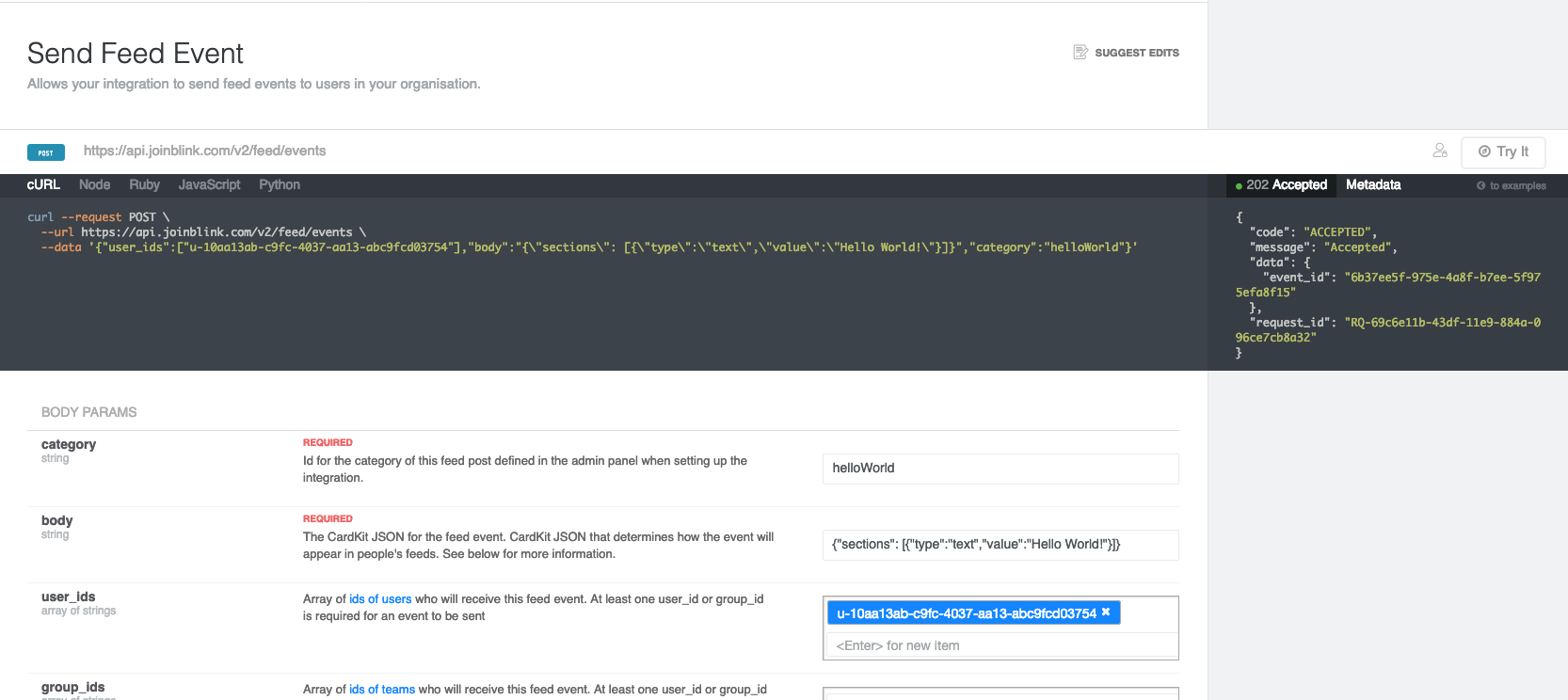
Now fill in the required fields to send a feed event. Add the 'helloWorld' category id and a CardKit body for your feed event. Let's start with a simple card that says Hello World:
{"sections": [{"type":"text","value":"Hello World!"}]}
Then all that's left is who the card is being sent to. Add your User Id to the user_ids array.
That's it, hit 'Try It' in the top right.

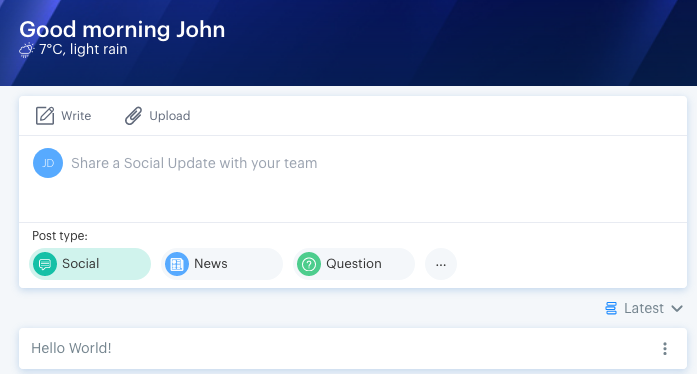
You should receive a new post in your feed:

Updated over 4 years ago