CardKit
CardKit is a JSON structure used to construct the cards that are shown in the feed for each feed event. A CardKit JSON string is sent as the 'body' field when sending or editing feed events via the API.
Structure of a Card
A CardKit card has 2 base fields. ribbon_color and sections.
sections is an array of CardKit section objects.
ribbon_color is an optional hex code color string which will be used to render a ribbon of that color on the left side of the card.
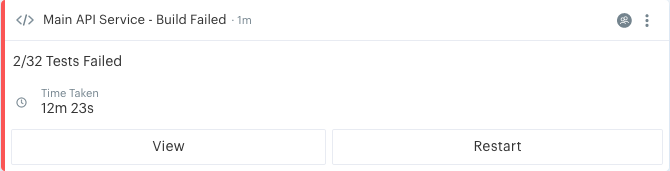
An example of a complete CardKit card JSON, and the card it renders in the feed, is shown below.
{
"ribbon_color":"#fa5655",
"sections":[
{
"type":"header",
"title":"Main API Service - Build Failed",
"icon_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/cardkit/iconography/Code.png"
},
{
"type":"text",
"value":"2/32 Tests Failed"
},
{
"type":"labelled_text",
"label":"Time Taken",
"value":"12m 23s",
"icon_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/cardkit/iconography/Clock.png"
},
{
"type":"buttons",
"data":[
{
"label":"View",
"client_action":"blink:link?url=aHR0cHM6Ly9qb2luYmxpbmsuY29t&action=open"
},
{
"label":"Restart",
"client_action":"blink:post?url=L2Nvbm5lY3Rvci9sLTZjZDdhMDkyLWQ4NDQtNGUzMi1hY2FmLTc4M2I3ODRhYzYyMy9wZXJmb3JtLWJ1aWxkLWFjdGlvbg==&body=eyJjb21tYW5kIjoicmVzdGFydCIsInVzZXIiOiJqb2UuYmxvZ2dzIiwiYnVpbGRfaWQiOiJhZDNlYjMxMmNmIn0="
}
]
}
]
}

CardKit Sections
Each CardKit section is a JSON object. Sections will be rendered in the order they appear in the sections array in the CardKit JSON.
Every section must include a type field to denote what type of section it is.
Each section below includes a table of fields, example JSON and an image of how the card will look when rendered in the feed.
- Header
"type": "header"
| Field | Type | Required |
|---|---|---|
| title | string | Yes |
| icon_url | string | No |
{
"type":"header",
"title":"Hello World",
"icon_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/cardkit/iconography/Globe.png"
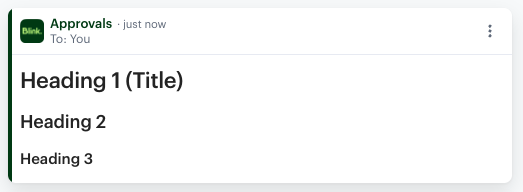
}

- Text


"type":"text"
| Field | Type | Required |
|---|---|---|
| value | string | Yes |
| is_markdown | boolean | No (default false) |
{
"type":"text",
"value":"Text sections are great for longer bits of text. They can even include **markdown** if you specify `is_markdown` as true in the section's JSON.",
"is_markdown":true
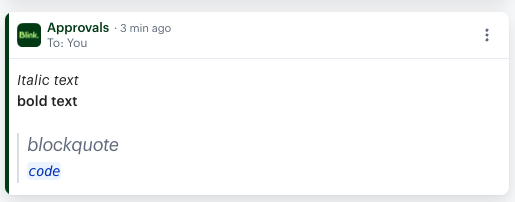
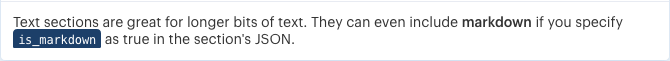
}

@ mentions

Mentions can be created by specifying the mentioned user's name and UUID as follows:
{
"type": "text",
"value": "*Approval requested* by @[Felicity Christodolou](user:u-27ff9058-61b8-449e-bf90-5861b8349e2f)",
"is_markdown": true
}
- Labelled Text
"type": "labelled_text"
| Field | Type | Required |
|---|---|---|
| label | string | Yes |
| value | string | Yes |
| is_markdown | boolean | No (default false) |
| icon_url | string | No |
{
"type":"labelled_text",
"label":"Comment",
"value":"Some text. *Markdown* is supported in the value field if is_markdown is set to true.",
"is_markdown":true,
"icon_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/cardkit/iconography/Chat.png"
}

- Image
"type": "image"
| Field | Type | Required |
|---|---|---|
| image_url | string | Yes |
| fit_image | boolean | No (default false) |
| width | number (width in pixels of the image) | No* |
| height | number (height in pixels of the image) | No* |
The combination of fit_image, width and height determines how the image is displayed. Both width and height must be set to change how the image is displayed. If width and height are set, the value of fit_image does not affect how the image is displayed. Examples of how an image is displayed with different values of these parameters are below.
{
"type":"image",
"image_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/api-docs/books-business-computer-459654.jpg",
"width":5184,
"height":3456
}

{
"type":"image",
"image_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/api-docs/books-business-computer-459654.jpg"
}

{
"type":"image",
"image_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/api-docs/books-business-computer-459654.jpg",
"fit_image":true
}

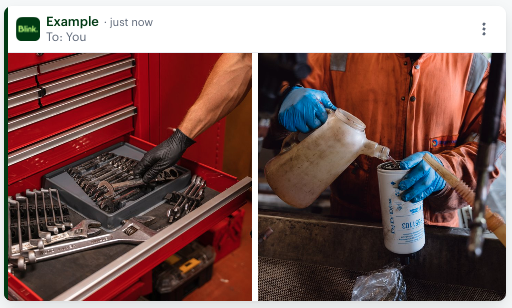
- Image gallery
"type": "gallery"

{
"type": "gallery",
"data": [
{
"type": "gallery_image",
"image_url": "https://api.joinblink.com/file/a-0192904e-0000-0000-0000-2085c6ba25ba"
},{
"type": "gallery_image",
"image_url": "https://api.joinblink.com/file/a-0192904e-0000-0000-0000-3facdfeab72b"
}
]
}
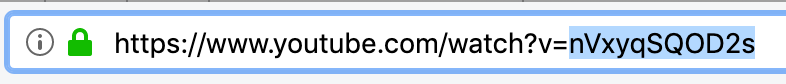
- YouTube
"type": "youtube"
| Field | Type | Required |
|---|---|---|
| video_id | string | Yes |
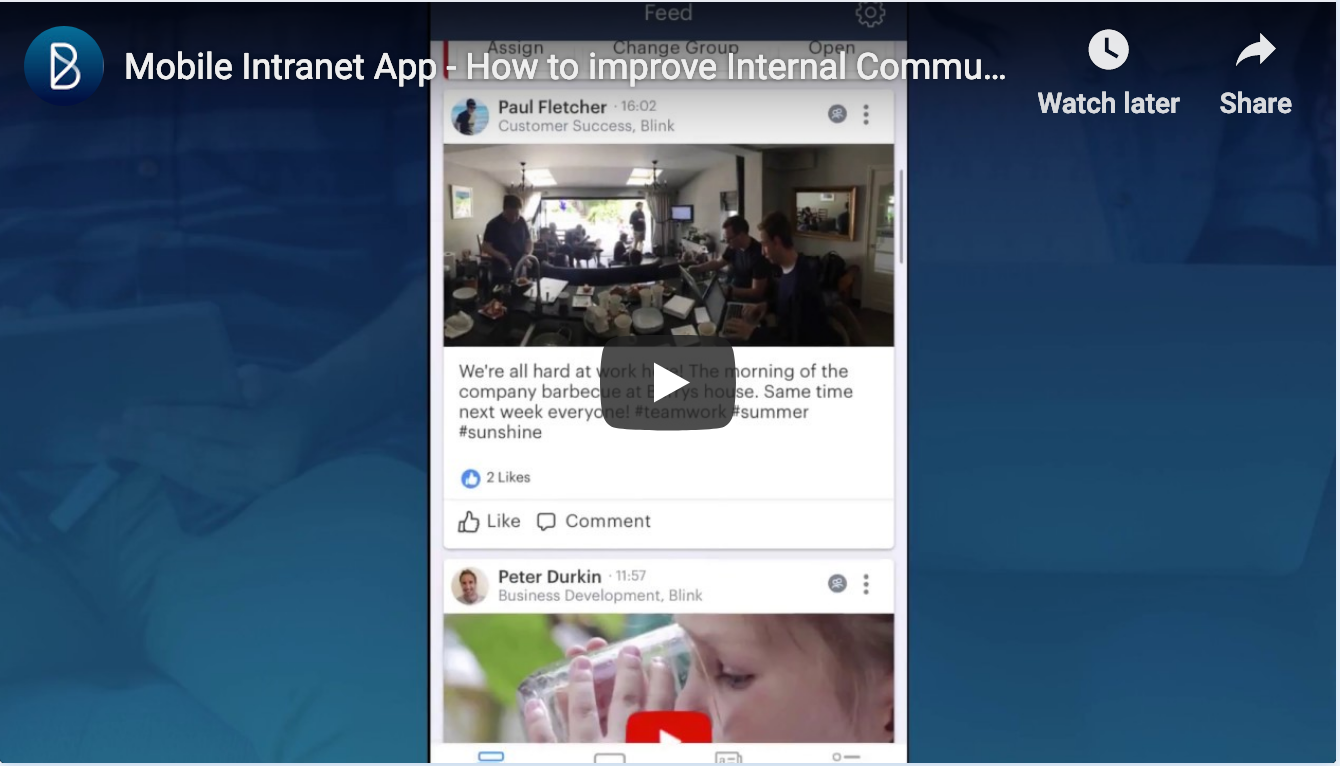
You can find the video id for a YouTube video in the browser URL bar for the video:

{
"type":"youtube",
"video_id":"nVxyqSQOD2s"
}

- Link
"type": "link"
| Field | Type | Required |
|---|---|---|
| title | string | Yes |
| url | string | Yes |
| subtite | string | No |
| image_url | string | No |
| image_placement | string (left, right or top) | No (Default left) |
{
"type":"link",
"title":"Blink",
"url":"https://joinblink.com",
"subtitle":"Reach and engage your entire workforce. Improve productivity. Put everything in one place. Simple to set up and free to try.",
"image_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/api-docs/white-gradient-logo.png",
"image_placement":"left"
}
left image placement

right image placement

top image placement

- Buttons


"type": "buttons"
| Field | Type | Required |
|---|---|---|
| data | Array | Yes |
A button section can have one or more buttons in the data field. The model of a button is as follows:
| Field | Type | Required |
|---|---|---|
| label | string | Yes |
| client_action | string (Find out more about client actions) | Yes |
| icon_url | string | No |
| disabled | boolean | No (default false) |
{
"type":"buttons",
"data":[
{
"label":"Open",
"client_action":"blink:link?url=aHR0cHM6Ly9qb2luYmxpbmsuY29t&action=open",
"icon_url":"https://s3-eu-west-1.amazonaws.com/blink-public-assets/cardkit/iconography/Launch.png",
"disabled":"true"
},
{
"label":"Restart",
"client_action":"blink:post?url=L2Nvbm5lY3Rvci9sLTZjZDdhMDkyLWQ4NDQtNGUzMi1hY2FmLTc4M2I3ODRhYzYyMy9wZXJmb3JtLWJ1aWxkLWFjdGlvbg==&body=eyJjb21tYW5kIjoicmVzdGFydCIsInVzZXIiOiJqb2UuYmxvZ2dzIiwiYnVpbGRfaWQiOiJhZDNlYjMxMmNmIn0="
}
]
}

- Attachments

"type":"attachment"
| Field | Type | Required |
|---|---|---|
| file_name | string | Yes |
| file_ext | string | Yes |
| file_size | number (size in bytes) | Yes |
| open_url | string | Yes* |
| download_url | string | Yes* |
*At least one of open_url or download_url should be set.
{
"type":"attachment",
"file_name":"Company Results 2018/19",
"file_ext":"pdf",
"file_size":21479,
"download_url":"https://api.joinblink.com/file/a-08801a93-adca-4902-bfd7-57334aaa2f1a"
}
- Event
"type": "event"
| Field | Type | Required |
|---|---|---|
| title | string | Yes |
| start | string (e.g 2019-03-02T11:31:21.000Z) | Yes |
| end | string (e.g 2019-03-02T11:31:21.000Z) | No |
| subtitle | string | No |
| all_day | boolean | No (default false) |
{
"type":"event",
"title":"Sales Call",
"start":"2019-03-02T11:30:00.000Z",
"end":"2019-03-02T12:00:00.000Z",
"subtitle":"Discussion with Acme Corp. about their Blink rollout.",
"all_day":false
}

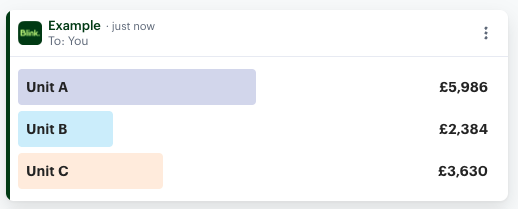
- Horizontal Bar Chart Section

"type": "horizontal_bar_chart"
| Field | Type | Required |
|---|---|---|
| total_raw_value | number | Yes |
| data | Array | Yes |
A horizontal bar chart section can have one or more bars in the data field. The model of a bar is as follows:
| Field | Type | Required |
|---|---|---|
| raw_value | number | Yes |
| display_value | string | Yes |
| name | string | Yes |
{
"type":"horizontal_bar_chart",
"total_raw_value":12000,
"data":[
{
"raw_value":5986,
"display_value":"£5,986",
"name":"Unit A"
},
{
"raw_value":2384,
"display_value":"£2,384",
"name":"Unit B"
},
{
"raw_value":3630,
"display_value":"£3,630",
"name":"Unit C"
}
]
}
Updated 10 months ago